O Google Ads mostra-se um meio eficiente de publicidade paga...
Leia maisLayout responsivo é quando um site é construído para ser adaptável aos diferentes tamanhos de tela presentes na grande variedade de equipamentos eletrônicos que acessam a internet. Com os inúmeros lançamentos de smartphones, o mercado de dispositivos móveis cresceu, o que contribuiu para que, além dos sites os usuários também obtivesse uma boa experiência ao acessar os dispositivos móveis.
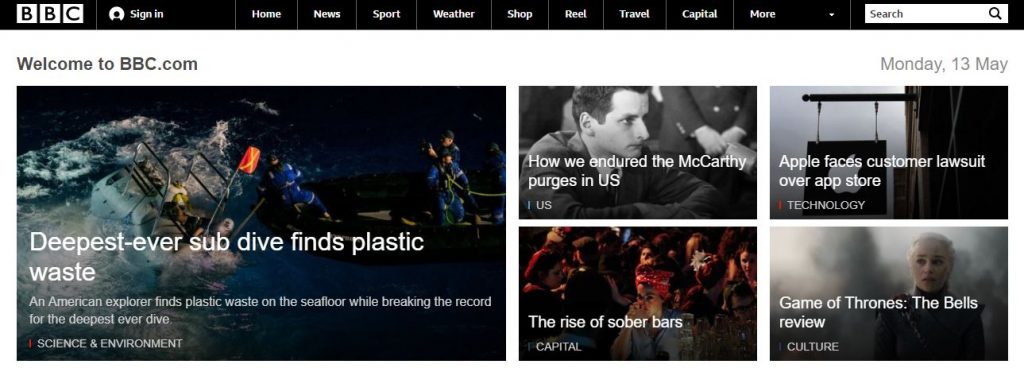
A página da BBC, por exemplo, quando acessada por um navegador de um desktop apresenta singelas diferenças em comparação quando acessada por um navegador de smartphone. Essa diferença existe por conta do layout responsivo presente na arquitetura do site.
Não é necessário acessar o site em outros dispositivos para perceber a diferença de design. Basta que você faça a experiência de aumentar e diminuir a tela do seu navegado, para perceber que o site vai se ajustando conforme o tamanho da tela, diminuindo as imagens e escondendo alguns textos em caixas expansivas.
Repare nos exemplos abaixo:

(Site aberto com tela cheia. Foto: bbc.com)

(Site aberto com tela a tela um pouco menor. Foto: bbc.com)

(Site aberto com a tela bem reduzida. Foto: bbc.com)
No entanto, o layout responsivo não significa só uma alteração na exibição da sua página, ele também interfere na velocidade de carregamento dela. Quer entender como isso acontece? Acompanhe a Válvula nesse artigo que vamos te ensinar a não ficar para trás nessa estratégia tão importante para a experiência dos usuários no seu site!
De acordo com Elena Terenteva , Gerente de Marketing e Produto do SEMRush, é mais importante do que nunca ter um site amigável aos smartphones. Ela garante também que o Google sempre preferiu um layout responsivo.
No começo dessa adaptação mobile os webmasters resolveram fazer duas versões do seu site, uma normal, feita para ser exibida em desktops e outra, separada, com o mesmo conteúdo, mas desenhada para dispositivos móveis. Os sites que seguem essa estratégia mobile são chamados de Mdot.
O IMDb é um site que até hoje usa o modelo Mdot para oferecer uma boa imersão no conteúdo para os seus usuários, o que foge da regra de preferência do Google, mas mesmo assim tem sempre as melhores posições em relação às pesquisas sobre cinema.
Repare que o site do IMDb não é responsivo e a exibição do conteúdo não se adapta conforme alteração do tamanho da tela. O que acontece é que o navegador oculta o conteúdo quando a tela está menor.
No entanto, se digitar na barra do navegador m.imdb.com você acessa o site na versão mobile (Mdot), onde as imagens são extremamente maiores e claramente não adaptadas para serem reproduzidas em telas maiores.
A versão Mdot do IMDb é responsiva e quando diminuímos a tela o conteúdo ela se adapta e torna a visualização mais amigável.
Veja abaixo as diferenças:

(Versão de desktop do IMDb. Foto: imdb.com)

Versão mobile do IMDb aberto em um navegador com tela cheia. Foto: m.imdb.com

(Versão mobile do IMDb em uma tela reduzida. Foto: m.imdb.com)
A principal diferença é que os site mdot são domínios separados desenhados especialmente para smartphones, já os sites com layout responsivos são um único site feito para ser bem reproduzido em qualquer dispositivo. No entanto, Mdot é um sistema antigo, onde os links são todos redirecionados para a versão de desktop e o Google não gosta de links redirecionados.
Layout responsivo, no universo do web design é conhecido por Responsive Web Design (RWD) e pode ser uma alternativa mais fácil de tornar o seu site mobile friendly pois não há necessidade de explicar pro Google que esse site é igualzinho o outro porque é uma versão mobile.
O Google é severo com relação a conteúdo duplicado e o site quando penalizado, perde posições nos resultados de pesquisa. Usar um layout responsivo já livra o seu site desse problema. A manutenção também é mais fácil, pois só há um site para atualizar, além de funcionar em uma variedade enorme de tamanhos de tela.
No entanto, o modelo RWD normalmente não funcionam muito bem com sites muito pesados e a tendência é que esses demorem para carregar. Sites com banco de dados muito grande, ou com muitas páginas podem sofrer com essa demora para carregar e é por esse motivo que o site do IMDb usa o modelo mdot. O IMDb é o maior catálogo de filmes da internet.
Outra diferença importante entre o RWD e Mdot é que em pesquisas realizadas pelo celular o resultado é diferente dos realizados pelo navegador de desktop. Com o modelo RWD não é possível configurar exibições diferentes, já que o site é um só.
A solução para esse problema é fazer um site responsivo, mas mobile first!
Mas o que é mobile first? Para responder essa questão a redação da Válvula procurou Rafael Cruvello, Designer de Experiência do Usuário na MindMiners, empresa de tecnologia e pesquisa digital.
Rafael, o Google e o SEMRush recomendam que os sites responsivos devem ser feitos pensando primeiro no usuários de smartphone, que só no Brasil já ultrapassam a população brasileira. Saiba que no momento, existem mais celulares conectados do que brasileiros.
Esse número é realidade em outros países do mundo, e por esse motivo, é cada vez mais urgente adotar uma estratégia mobile first. Rafael explica que os sites devem ser responsivos, mas feitos primeiro para o celular e depois adaptado para desktop.
“O desenvolvimento do site deve começar prezando para que a experiência dos usuários de smartphone seja a melhor possível. A vantagem de fazer um site mobile first é que ele será um site bem posicionado nas pesquisas. O Google dá preferência a esse tipo de aplicação. Se um site não funciona bem no celular e o Google identifica isso, ele já toma uma penalização” diz Rafael.
Os sites mobile first são reproduzidos perfeitamente em telas maiores como as de tablets ou desktops. Quando acessamos um site Mdot estamos acessando a versão responsiva de um site, já que é natural que as telas de dispositivos móveis tenham tamanhos diversos.
Rafael acredita que o modelo Mdot é uma prática que vai acabar logo, pois é muito mais fácil posicionar um site com um só endereço. Além dos problemas de redirecionamento de links e de conteúdo duplicado.
Caso sua página precise de uma interação mais direta com o usuário, os sites planejados primeiro para celular são ideais: “Outra vantagem do mobile first é que, usar os dispositivos do celular como câmera e áudio, torna muito mais fácil”.
O termo mobile first é recente. Foi adotado pelo mercado após a publicação do livro de mesmo nome, pelo web designer Luke Wroblewski, em 2011. O livro é considerado um divisor de águas, pois antes dele, a preocupação com o usuário de smartphone era pequena e os poucos sites responsivos que existiam não eram mobile first.
O que é preocupante é que ainda no Brasil, muitas empresas procuram fazer seus sites responsivos, mas com a mesma tecnologia criticada por Luke: responsivos, mas feitos primeiro para desktop.
De acordo com uma pesquisa realizada pela Opinion Box e publicada pela PayPal “Mais de 84% dos brasileiros já compram serviços pelo smartphone” e você vai ficar de fora desse mercado? Acompanhe a Válvula no Facebook e não perca mais nenhum artigo como esse!
O Google Ads mostra-se um meio eficiente de publicidade paga...
Leia maisQuando acompanhadas de uma estratégia consistente, que acompanha as tendências...
Leia maisO comportamento das pessoas passou por fortes mudanças nos últimos...
Leia maisAtualmente, com a grande quantidade de dados disponíveis, é necessário...
Leia mais